워드프레스의 WPtouch 플러그인의 설치와 자세한 설정 방법 설명 - 아이폰(아이팟터치) 최적화 블로그
2008/10/03 - [Mobile gadget/iPhone & iPod Touch] - 아이폰 또는 아이팟터치로 블로그를 하자! - 워드프레스의 WPtouch 플러그인 소개와 터치로 접속한 스샷 포함 - 실행화면은 이곳에서 확인하면 된다.
wordpress.com에서는 워드프레스의 플러그인을 지원하지 않는다. 그러므로 웹 호스팅 서비스 업체를 이용해 설치형 워드프레스(http://ko.wordpress.org/)를 웹 호스팅 업체에 설치해야 한다.
설치에 관한 것은 아래의 주소들을 참고한다.
- 워드프레스 한글 홈피 http://ko.wordpress.org/ (설치형 워드프레스 블로그와 간단한 설치 설명)
- 한국 워드프레스 블로그 http://wordpress.co.kr/blog/
- 워드프레스(WORDPRESS) 한국어 위키 http://wordpress.co.kr/codex/ (설치 방법과 사용법의 자세한 소개 - 아직 한글화 안 된 문서가 많다)
플러그인 설치 방법은 워드프레스의 플러그인 설치 방법에서 설명한 것과 동일하다.
관리자 메뉴의 설정 항목 - WPtouch 옵션 항목 [번역 - 아라]
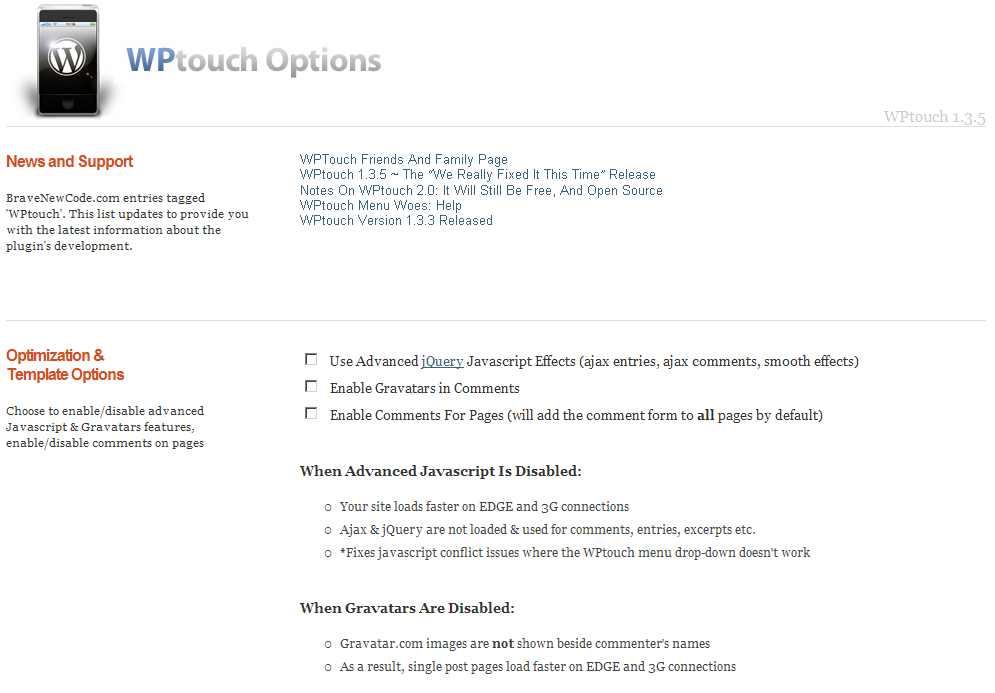
Optimization & Template Options
- Use Advanced jQuery Javascript Effects (ajax entries, ajax comments, smooth effects)
이 항목을 해제하면 Ajax와 JQuery를 로드하지 않으므로 아이폰으로 접속할때 빨리 웹 페이지를 볼 수 있다. (아이폰으로 이용시 3G 무선 요금이 비싸기 때문에 해제하는 게 좋다. 물론, 국내에서는 아이폰이 없으니 상관없다고도 할 수 있다.)
- Enable Gravatars in Comments
gravatar.com(자신의 사진 아이콘을 저장해주는 홈피)을 이용한 자신의 아이콘을 답글을 자신의 아이콘을 보여줄 수 있다. 체크를 하면 답글에 아이콘이 보여진다.
(여기서 이 기능을 끄면 아이폰의 휴대폰 무선 요금을 줄일 수 있다.)
- Enable Comments For Pages (will add the comment form to all pages by default)
워드프레스는 블로그의 글이 아닌 일반 웹페이지도 지원하는데, 그곳에 답글을 달 수 있도록 한다.

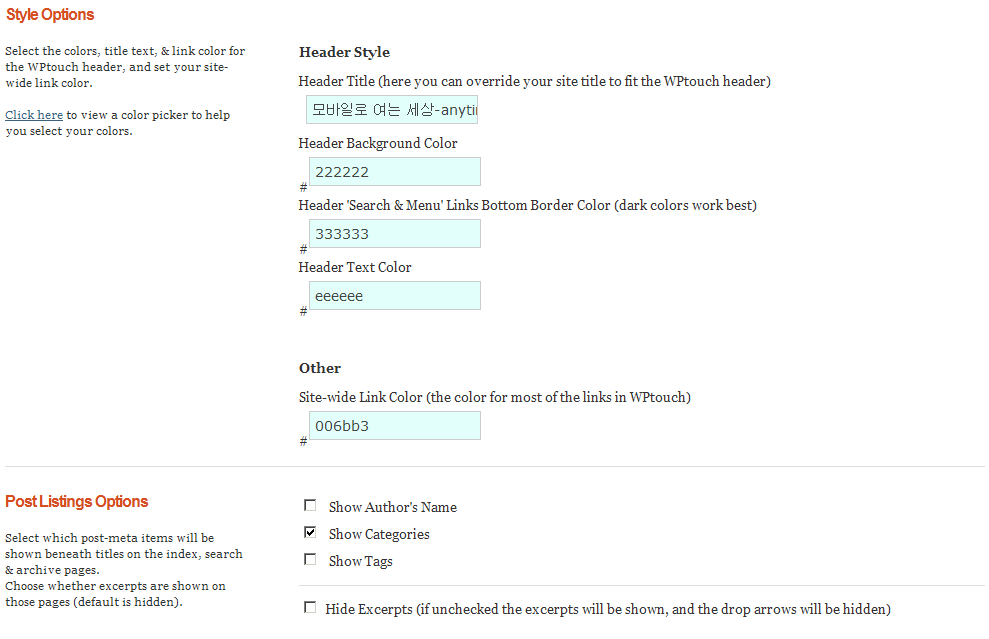
Style Options
Header Style 중 Header Title에 제목을 넣어줄 수 있다. 제목이 길면 아이폰으로 볼때 Search와 Menu 버튼이 깨어져 보인다.
Post Listings Options
블로그 글 목록에서 보여줄 항목을 선택할 수 있다.
- Show Author's Name
글쓴이 보이기
- Show Categories
카테고리 보이기
- Show Tags
태그 보이기
- Hide Excerpts (if unchecked the excerpts will be shown, and the drop arrows will be hidden)
요약 글 숨기기

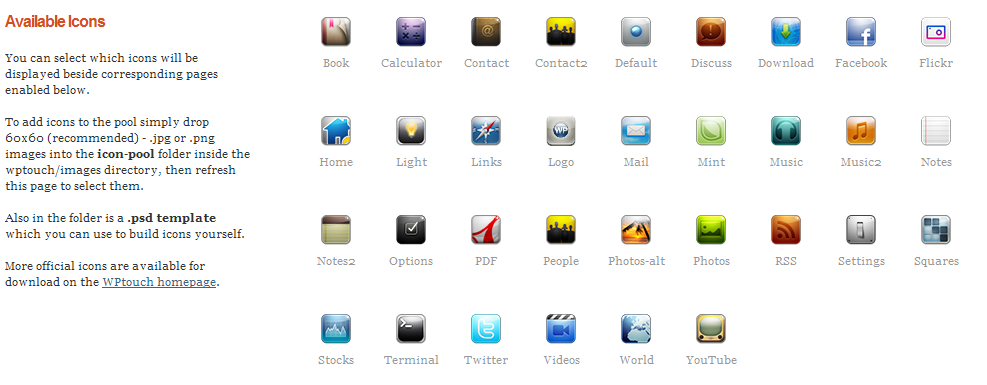
Available Icons
사용 가능한 아이콘들을 보여준다.

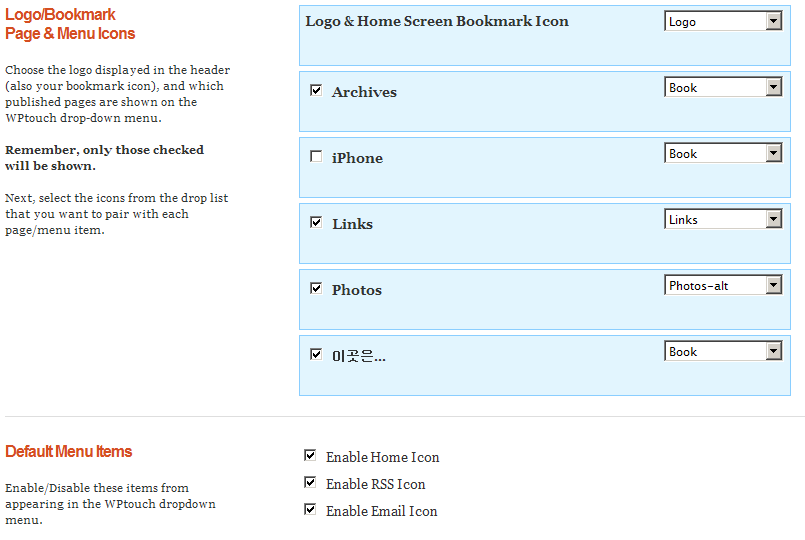
Logo/Bookmark Page & Menu Icons
아이폰에서 Menu 버튼을 누르면 나오는 메뉴 목록에 메뉴들을 추가하거나 바로 위에 있는 아이콘들과 메뉴를 연결 해준다.
체크를 해야 메뉴 목록에 나타난다.
단 이곳에 메뉴 항목들을(About, Archives, Links, Photos 등) 나타나게 하려면 워드프레스의 페이지를 만들어야 한다.
만들때는 제목을 Archives, Links, Photos와 같게 해야 한다. 그 이외에 자신이 만들고 싶은 페이지를 만들어도 된다.
Archives는 과거의 글들을 월별로 보여준다.
Links는 블로그의 링크들을 보여준다.
Photos는 FlickrRSS http://eightface.com/wordpress/flickrrss/ 플러그인을 이용해 플리커에 올려져 있는 자신의 사진들을 보여준다.
페이지를 추가하면 선택한 스킨 테마에 따라서 블로그의 가장 위에 메뉴로 나타난다. Links, Archives, Photos 페이지는 아이폰을 위해 만들었는데, 일반 접속자에게 보여줄 필요는 없다.
이럴때는 특정 페이지의 하위 페이지로 만들면 된다. 즉, 소개 페이지를 만들었다면 그 아래에 Links, Archives, Photos 등을 두면 된다. 워드프레스는 계층적인 페이지를 가질 수 있기 때문이다.
추가적으로 유튜브 비디오는 기본적으로 지원이 되기 때문에 상관 없으나 다른 비디오 파일들은 아이폰에서 읽을 수가 없다.
blip.it http://www.bravenewcode.com/blipit/ 라는 플러그인을 설치하면 WPtouch에서 아이폰에 맞게 보여준다. 단, 프로로 가입해야 한다니 결재를 해야 하는듯 하다.
프로 계정을 하지 않더라도 아이폰용 mp4 비디오로 올리면 가능하다고 한다. (이 부분은 해 본것이 아닌 다른 사람의 댓글이니 안 될수도 있다.)
Default Menu Items
메뉴에 추가로 나타낼 메뉴들을 선택할 수 있다.
- Enable Home Icon
첫 페이지로 가는 메뉴 추가 여부
- Enable RSS Icon
RSS 피드 메뉴 추가 여부
- Enable Email Icon
이메일 메뉴 추가 여부

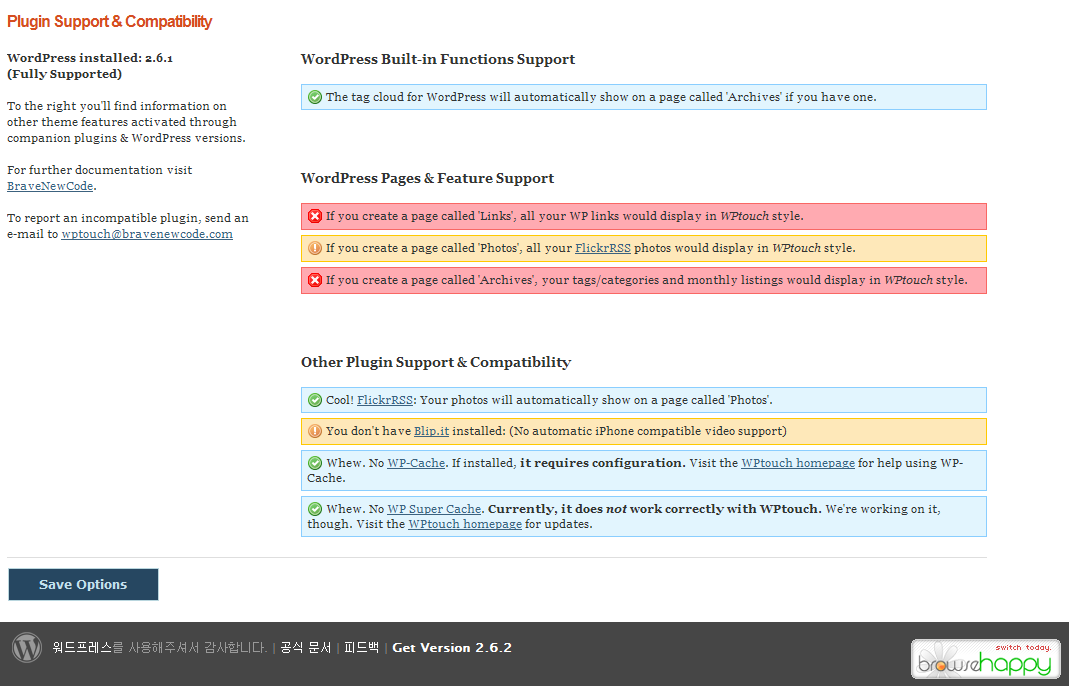
Plugin Support & Compatibility
플러그인들에 대한 설명들과 작동 여부등이 나타나 있다.
Links, Photos, Archives 페이지, FlickrRSS 플러그인 등이 작동되는지를 보여주나 정확하게 못 보여주는 경우도 있을 수 있으니 직접 아이폰으로 되는지 확인하는 게 가장 좋다.
WP-Cache http://wordpress.org/extend/plugins/wp-cache/ 와 WP Super Cache http://wordpress.org/extend/plugins/wp-super-cache/ 를 사용할때는 WPtouch 홈피 http://wordpress.org/extend/plugins/wp-cache/ 에 설명을 참고한다.
(WP-Cache의 관리 메뉴의 custom user agents에 'iphone'과 'ipod'을 입력하면 된다. 댓글로 잘 안 된다는 사람들이 많은 것으로 봐서는 이 부분이 쉽지 않은듯 하다.)
[번역 - 아라]
블로그의 제목이 길어서 Search와 Menu 버튼이 안 보일 경우의 해결 방안
Header Title에 제목을 줄여서 입력한다.
도저히 줄일 수 없는 경우에는 어쩔수 없이 wptouch 플러그인 파일의 소스코드를 수정해야 한다. 이 경우 버전업을 하면 계속 수정해 줘야 하는 불편이 있다.
설치하기 전이라면 바로 메모장에서 불러서 themes/default 폴더의 header.php를 수정한다.
또는 워드프레스가 설치된 곳에서 /wp-content/plugins/wptouch/themes/default 폴더의 header.php를 수정한다.
header.php 파일의 일부를 수정한다.
#blogtitle a {
text-decoration: none;
font: 21px HelveticaNeue-Bold, sans-serif;
letter-spacing: -1px;
position: relative;
color: #<?php echo bnc_get_header_color(); ?>
}
font: 21px 부분이 폰트의 크기를 나타낸다. 즉, 21에서 조금씩 숫자를 낮춰가면서 아이폰의 사파리로 접속해서 이상없이 보여지는 지 확인하면 된다.
모바일로 여는 세상-anytime,anywhere 영자 기준으로 35자 씩이나 되어서 16px를 하니 이상없이 표시되었다.
아이콘 추가하는 방법
자신의 웹 호스팅 업체의 블로그 폴더/wp-content/plugins/wptouch/images/icon-pool에 60x60 크기의 .jpg 또는 .png 파일을 올리면 된다.
개발자 홈피에 추가 아이콘 팩이 있으니 필요하면 다운 받아서 설치하거나 크기에 맞춰서 만들어서 해당 폴더에 올리면 된다.